Salina
Redefining Authentication for Enterprise Workflows
Project Overview
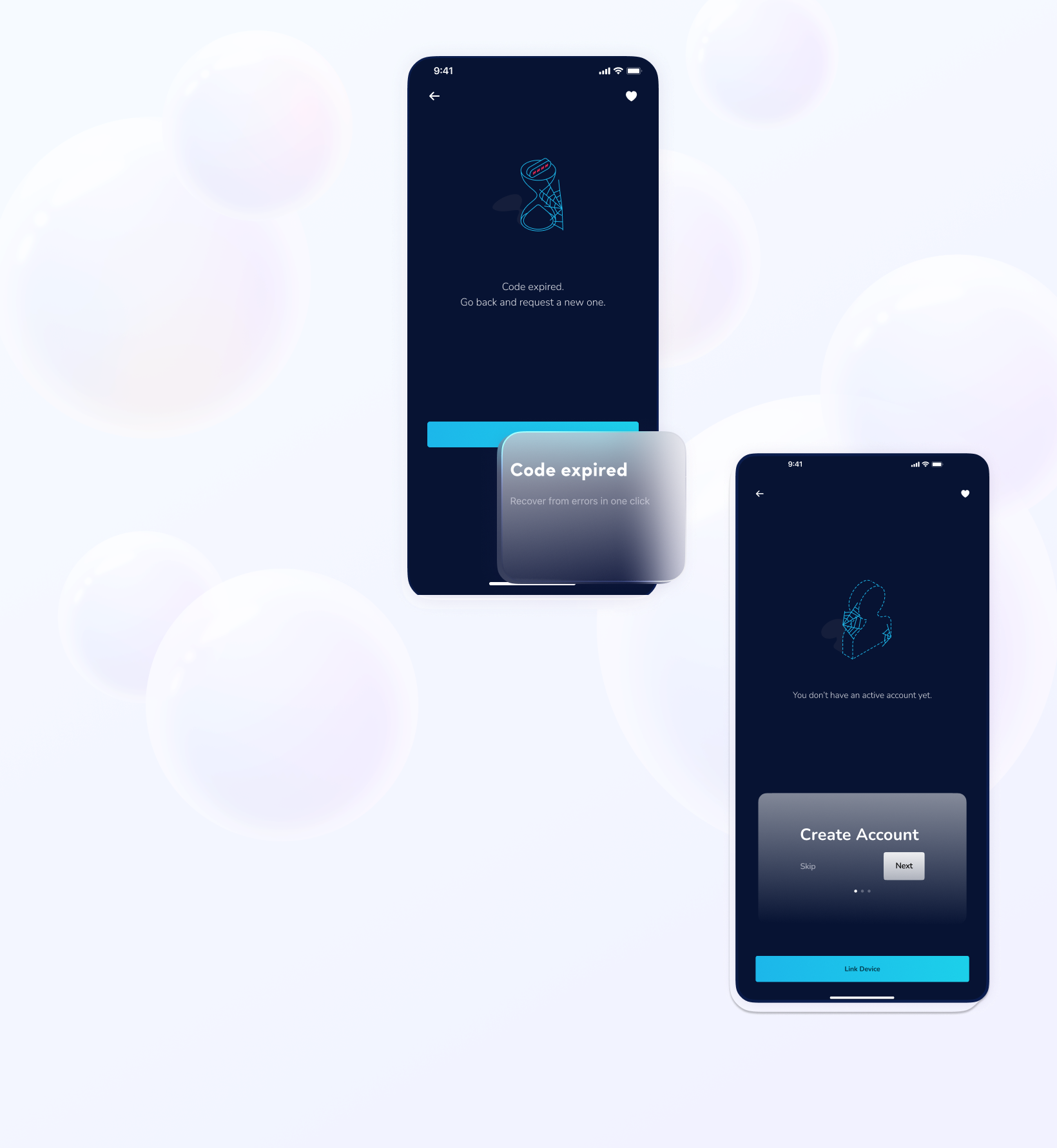
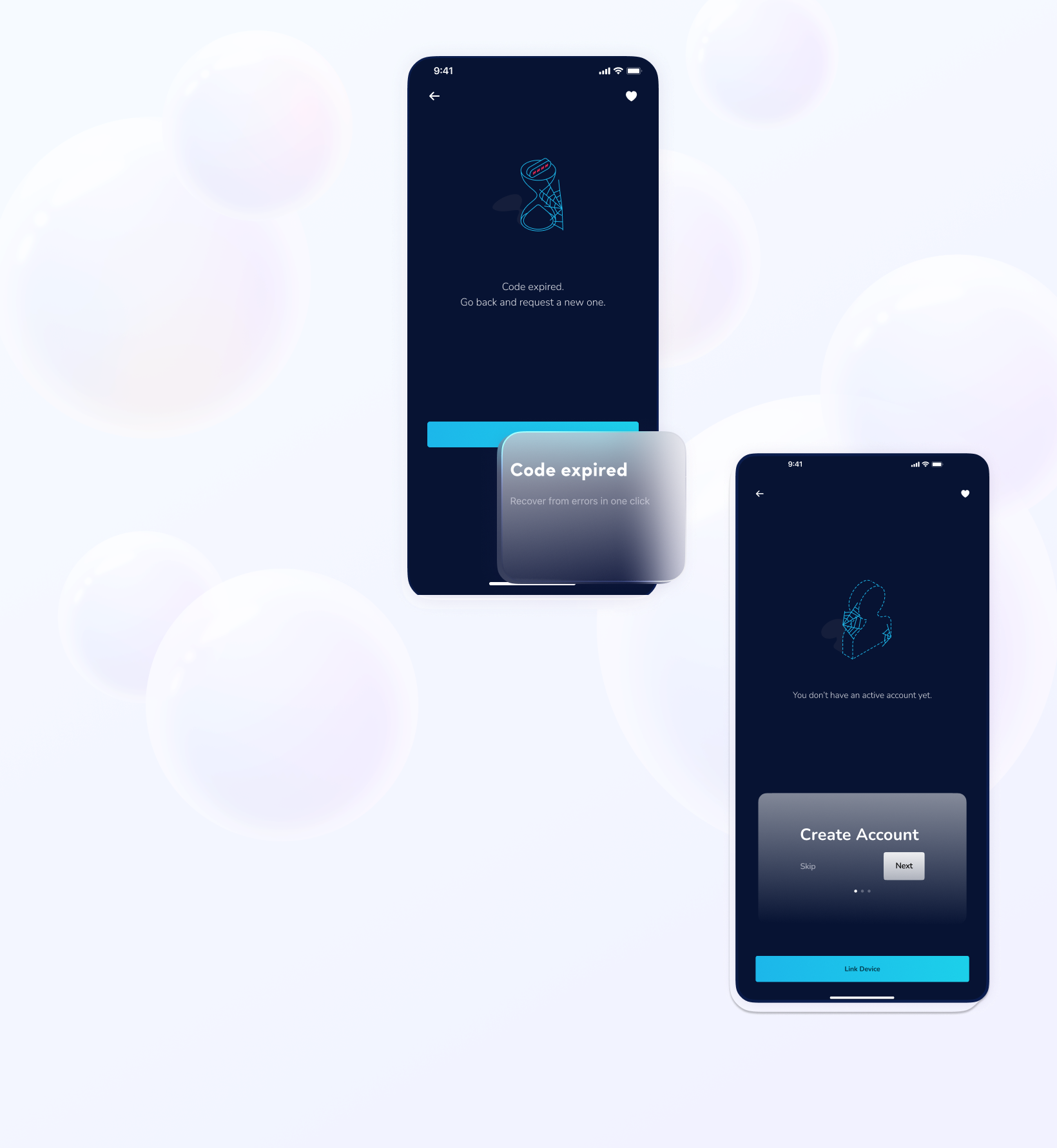
Salina revolutionizes your organization’s authentication by harnessing mobile biometric technology to deliver secure, effortless access to internal applications. Say goodbye to password resets and IT bottlenecks—welcome streamlined workflows and stronger security.Simple. Secure. Designed for your business.
When designing Salina, it was clear that its technical complexity demanded isolating complicated processes away from the user. In this project, crafting precise writing and intuitive flows was essential to ensure a seamless experience.
My Contributions
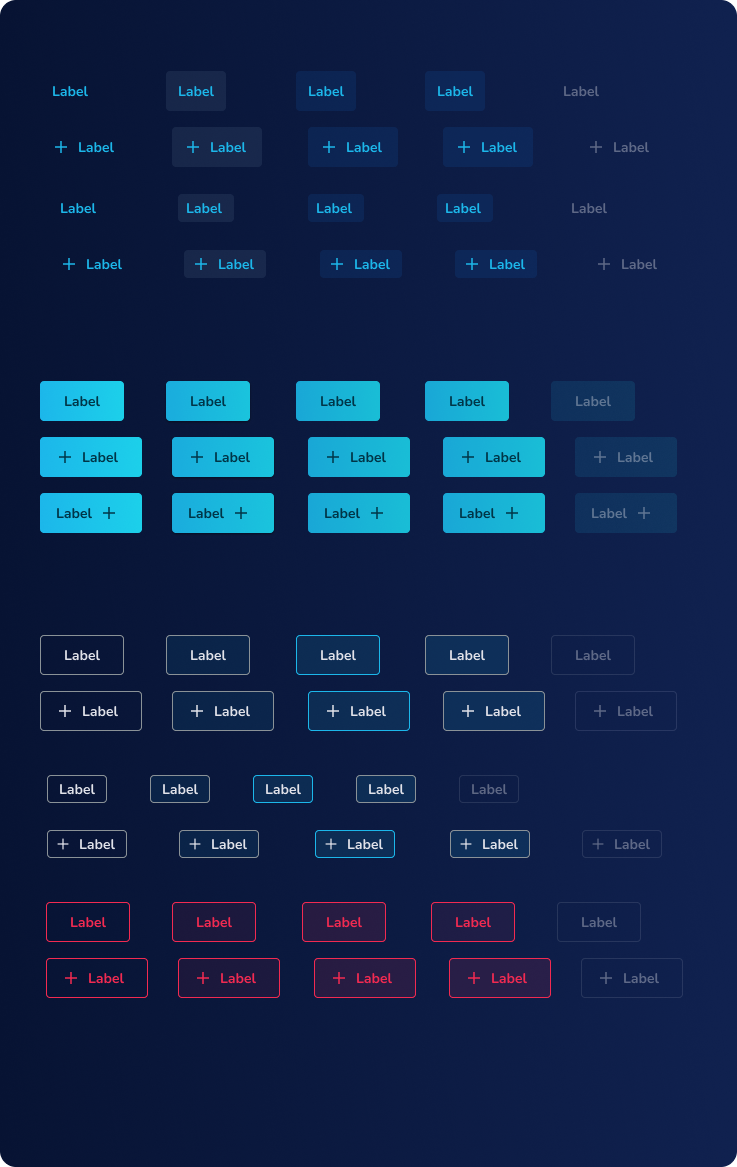
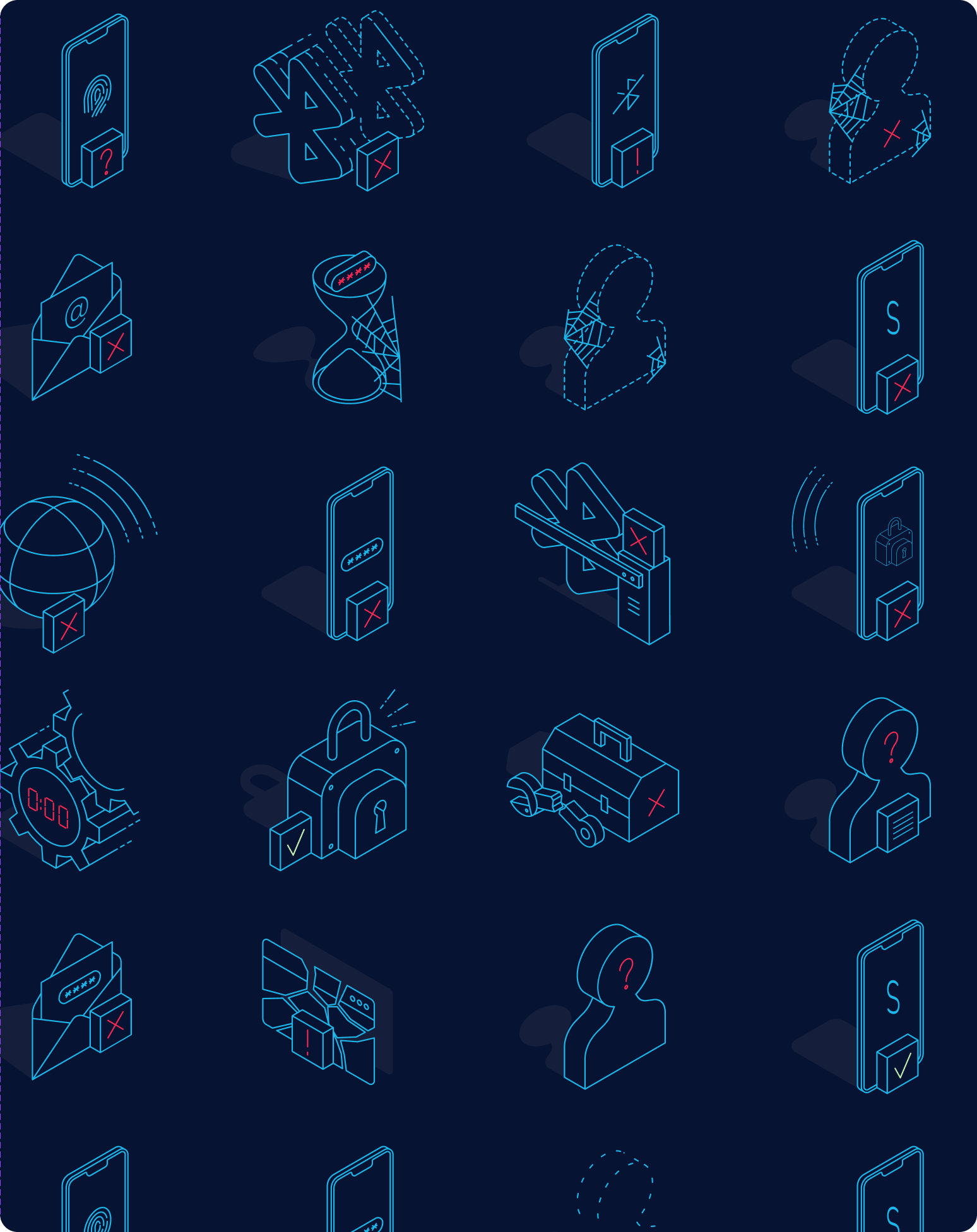
When I first met Cuantix they didn't have a clear design system, not even a functional style guide able to reflect their brand. I was able to engage the team into a functional design process. Two of the main features we were able to build for the platform were the Survey builder: a tool to create surveys linked to stardardized indicators and the Beneficiaries module, which helped them to track individually beneficiaries impact.